
No projeto final do meu curso de UX/UI, desenvolvemos o MotivaFIT, um aplicativo criado para motivar as pessoas a manterem uma rotina consistente de exercícios físicos. A ideia surgiu ao percebermos que muitas pessoas começam a se exercitar, mas têm dificuldade em manter a constância. O objetivo foi criar uma solução que fosse mais do que um simples app de fitness, mas sim uma ferramenta capaz de oferecer motivação contínua.


O processo de desenvolvimento foi completo e envolveu várias etapas essenciais: pesquisas, criação de personas, mapa de empatia, e testes de usabilidade. Começamos com uma pesquisa desk para entender o cenário do sedentarismo, que nos revelou dados alarmantes e nos ajudou a definir a abordagem. A partir daí, realizamos entrevistas com usuários e desenvolvemos a persona Cris, que representava o público-alvo do app.
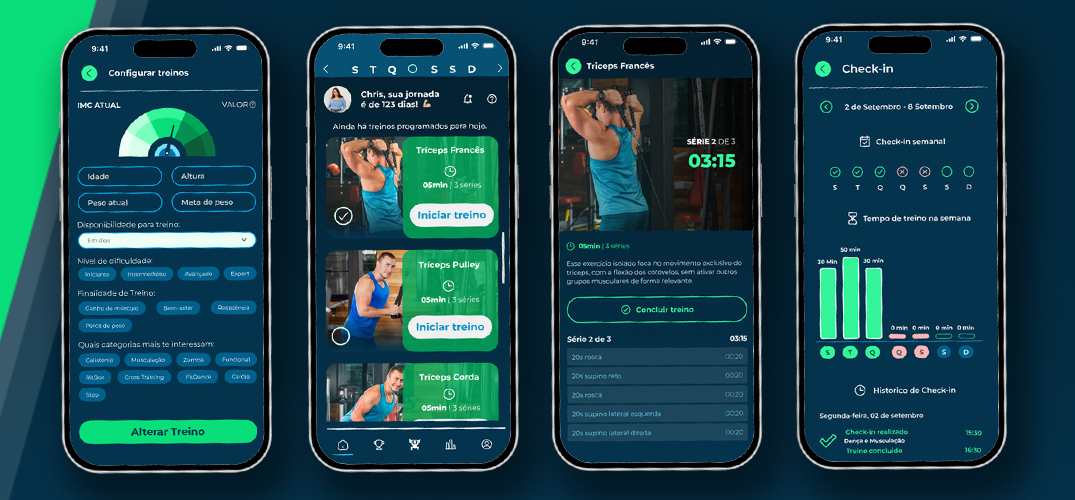
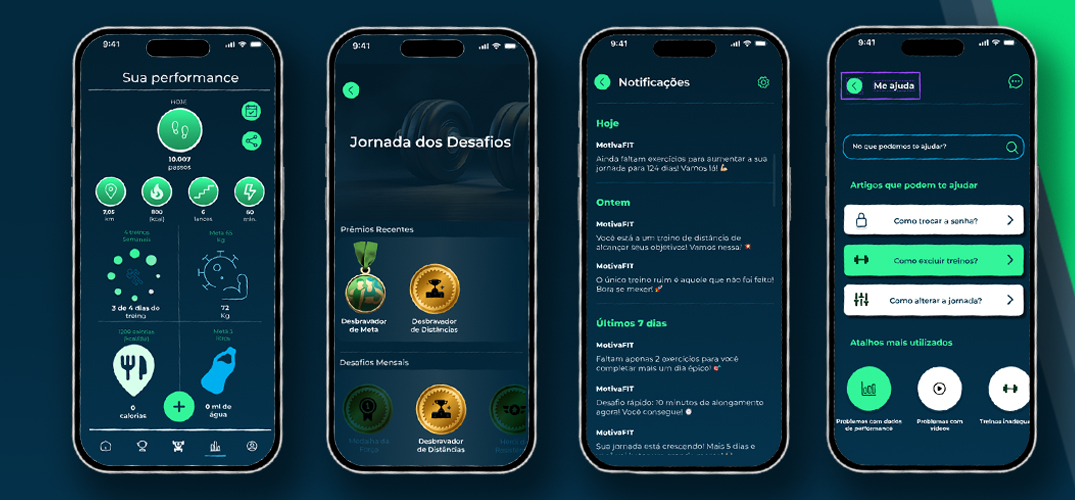
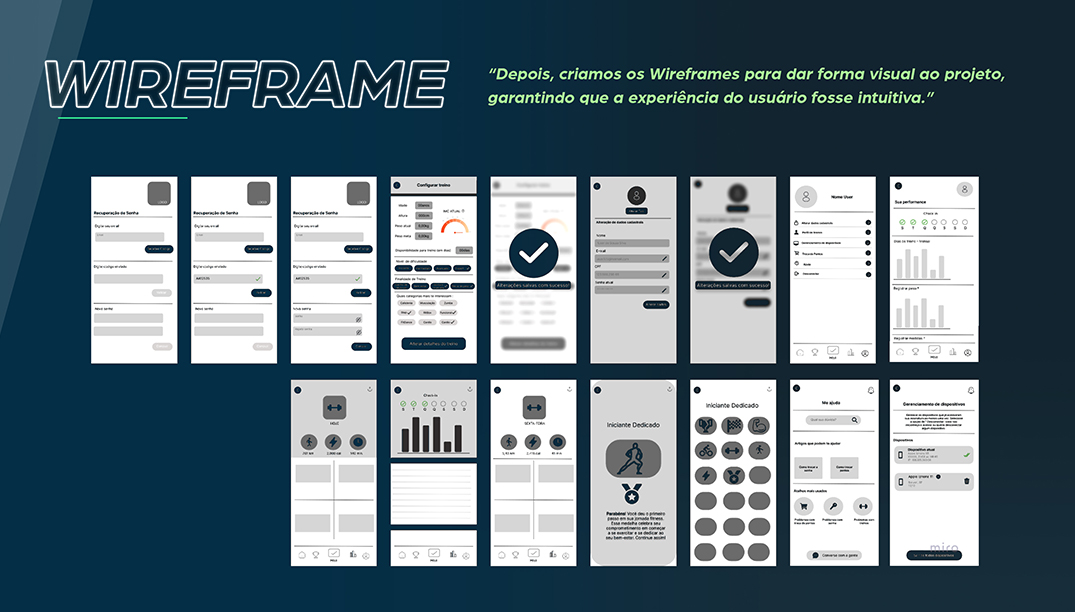
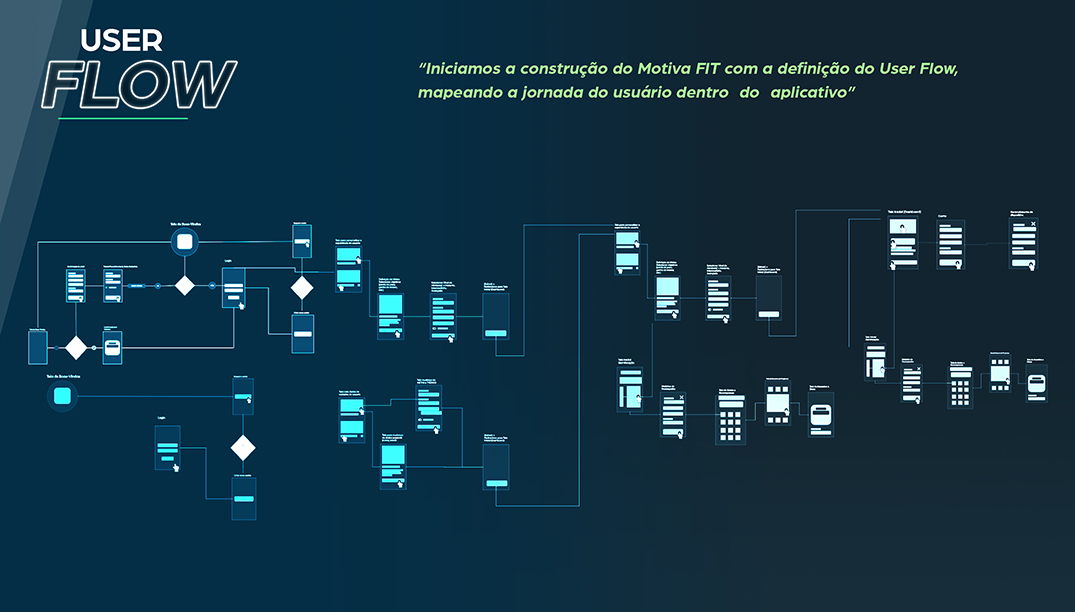
Com base nas necessidades da Cris, definimos as funcionalidades do aplicativo, priorizando elementos que incentivassem a constância, como prêmios por regularidade, insights diários, e notificações motivacionais. Utilizando a Matriz Moscow, criamos um user flow claro e desenhamos wireframes para mapear a jornada do usuário no app.



As principais funcionalidades para a primeira versão do APP foram:
-
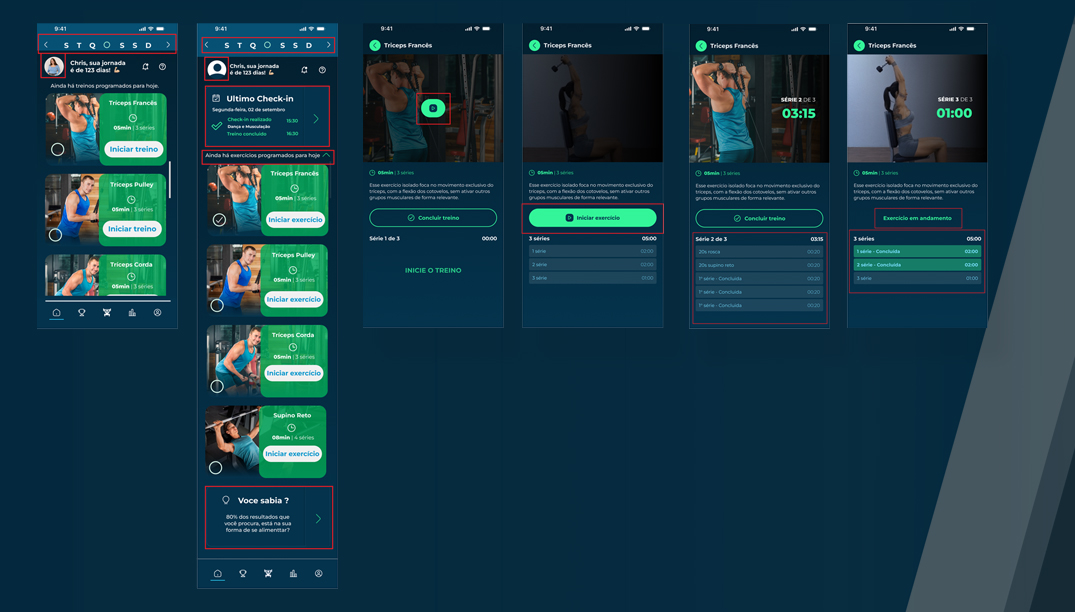
Vídeos explicativos de exercícios gravados por profissionais.
-
Alertas de exercício: faltou 1 dia ou falta % para atingir a meta.
-
Mensagens motivacionais via widget, popups e notificações push.
-
Sistema de pontos para trocar por recompensas e incentivar a constância nos exercícios.
-
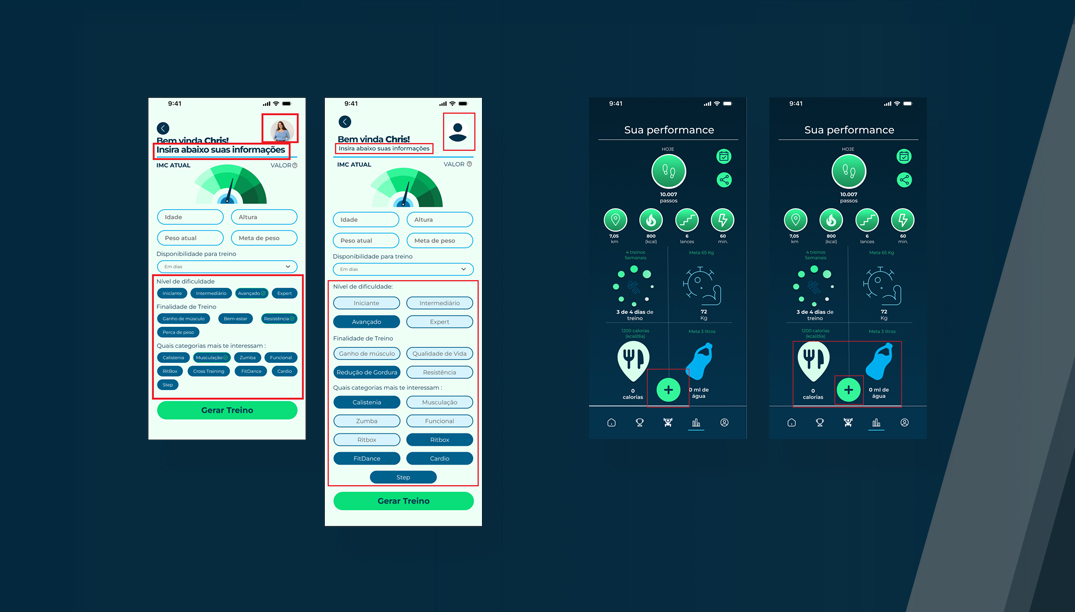
Personalização do perfil com fotos, informações e metas para uma experiência individualizada.
-
Planos de treino personalizados baseados em seus objetivos, condicionamento, preferências e tempo.
O protótipo foi desenvolvido no Figma, onde testamos a usabilidade e fizemos ajustes baseados em feedbacks reais. O resultado foi um aplicativo funcional que combina a prática de exercícios com uma experiência motivacional completa, ajudando os usuários a alcançar seus objetivos de forma eficaz e sustentável.


O MotivaFIT não é apenas uma ferramenta digital; ele foi projetado para criar uma mudança real e significativa na vida dos usuários. Através de um design centrado no usuário e estratégias de engajamento contínuo, conseguimos desenvolver uma solução que combina tecnologia e motivação de forma única. O impacto potencial vai além da prática de atividades físicas, promovendo hábitos saudáveis e uma relação mais positiva com o bem-estar, oferecendo aos usuários uma jornada transformadora rumo à constância e ao autocuidado.

-
Projeto
UX/UI Cubos Academy
-
Data
Outubro, 2024
-
Categoria
UX / UI Design

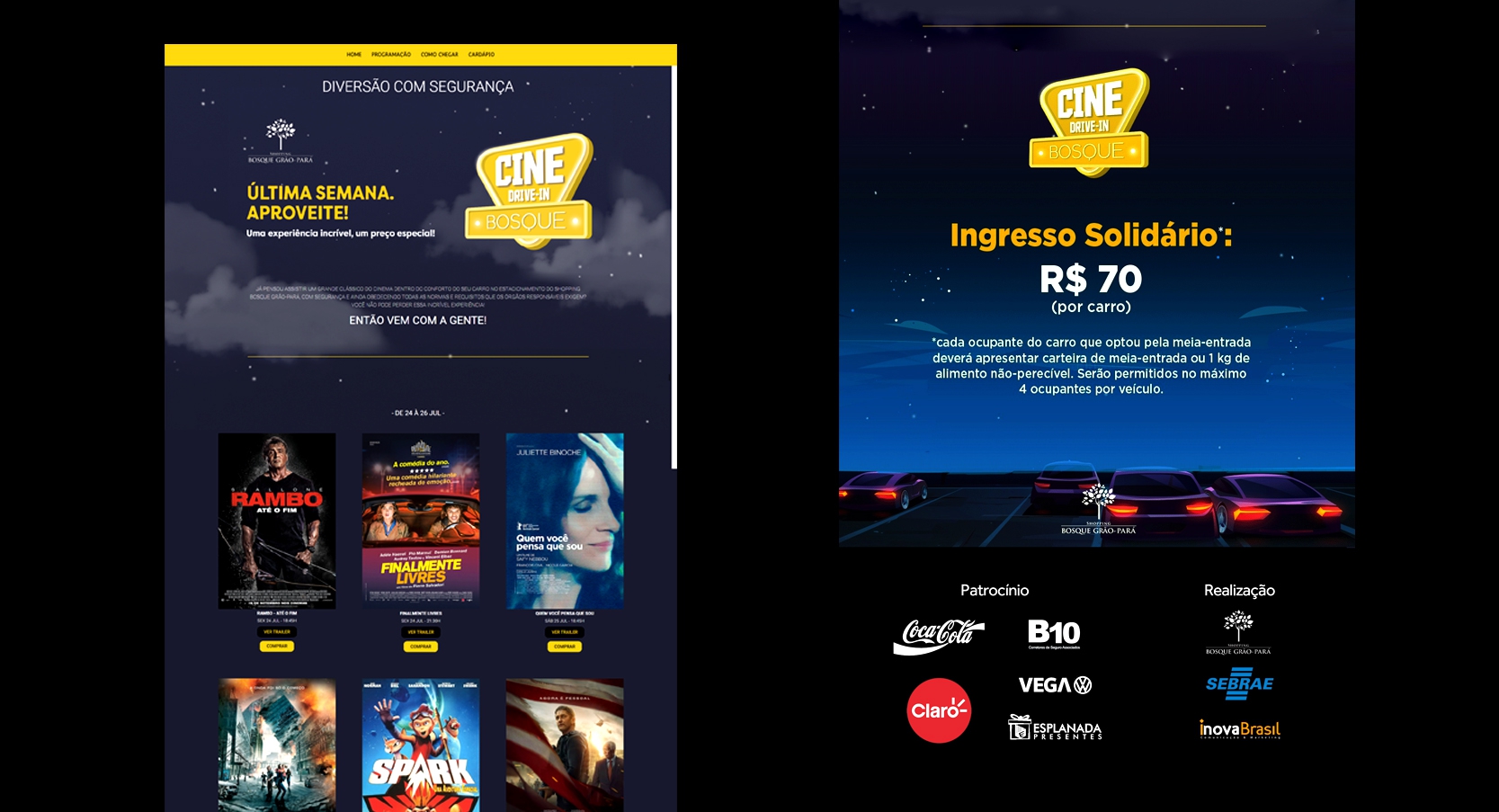
Site Cine In Bosque
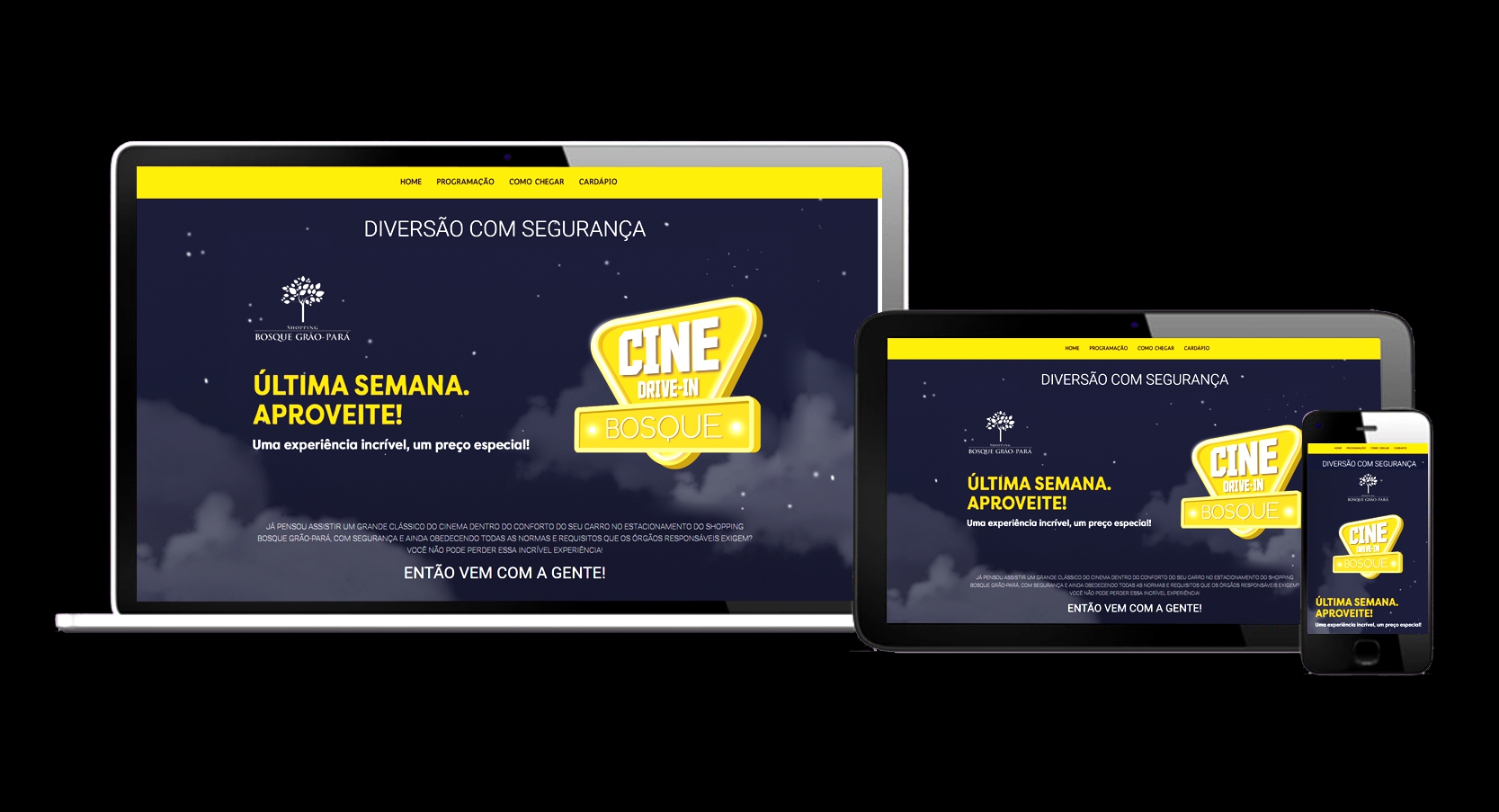
Durante a pandemia de COVID-19, os shoppings foram desafiados a criar experiências seguras e inovadoras, e o Cine Drive In Bosque, do shopping Bosque Grão Pará, foi uma dessas iniciativas. Esse projeto teve um ritmo intenso: o site precisava ser desenvolvido em apenas 3 dias, em parceria com a agência Inovabrasil/Fuso Publicidade. O objetivo era criar um site responsivo que fosse ao mesmo tempo prático, seguro e convidativo, para convencer o público a participar dessa nova experiência de cinema em meio às restrições de contato.
Para alcançar esses objetivos, o site do Cine Drive In Bosque foi projetado com uma navegação rápida e clara, que incluía uma página inicial com os filmes em cartaz, horários e detalhes das sessões, além de uma área intuitiva para a compra de ingressos. Assim, o público conseguia acessar todas as informações necessárias, tendo uma experiência digital tão segura quanto a experiência presencial que o cinema drive-in prometia. Além disso, o design visual passou um senso de confiança e de diversão, ajudando o público a entender a proposta e ver o cinema drive-in como uma opção segura de lazer durante a pandemia.
-
Cliente
Agência InovaBrasil
-
Data
Julho, 2020
-
Categoria
Web Design, UX/UI Design


Esse projeto foi concluído no prazo e atendeu às expectativas de uma plataforma de cinema funcional e agradável, que ajudou a trazer o público de volta ao entretenimento de forma segura.