
No projeto final do meu curso de UX/UI, desenvolvemos o MotivaFIT, um aplicativo criado para motivar as pessoas a manterem uma rotina consistente de exercícios físicos. A ideia surgiu ao percebermos que muitas pessoas começam a se exercitar, mas têm dificuldade em manter a constância. O objetivo foi criar uma solução que fosse mais do que um simples app de fitness, mas sim uma ferramenta capaz de oferecer motivação contínua.


O processo de desenvolvimento foi completo e envolveu várias etapas essenciais: pesquisas, criação de personas, mapa de empatia, e testes de usabilidade. Começamos com uma pesquisa desk para entender o cenário do sedentarismo, que nos revelou dados alarmantes e nos ajudou a definir a abordagem. A partir daí, realizamos entrevistas com usuários e desenvolvemos a persona Cris, que representava o público-alvo do app.
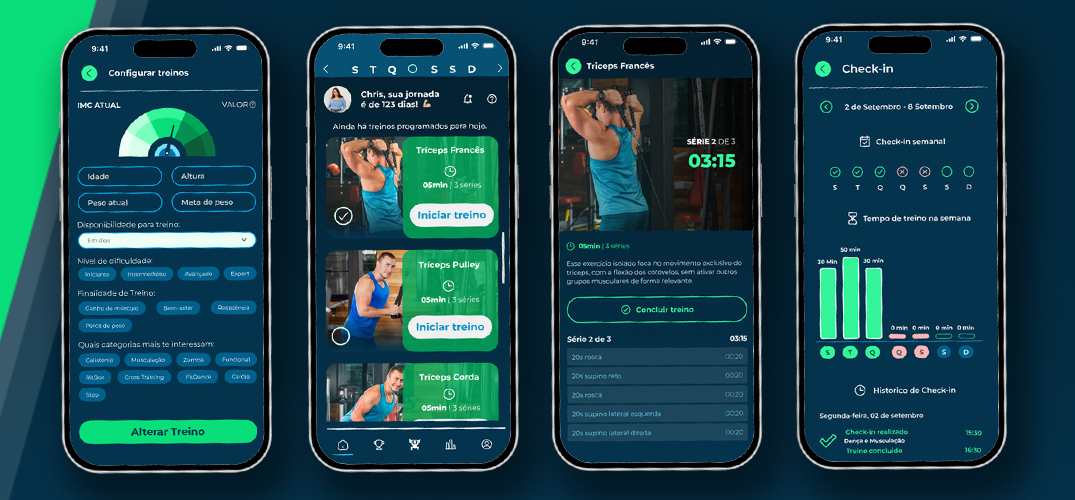
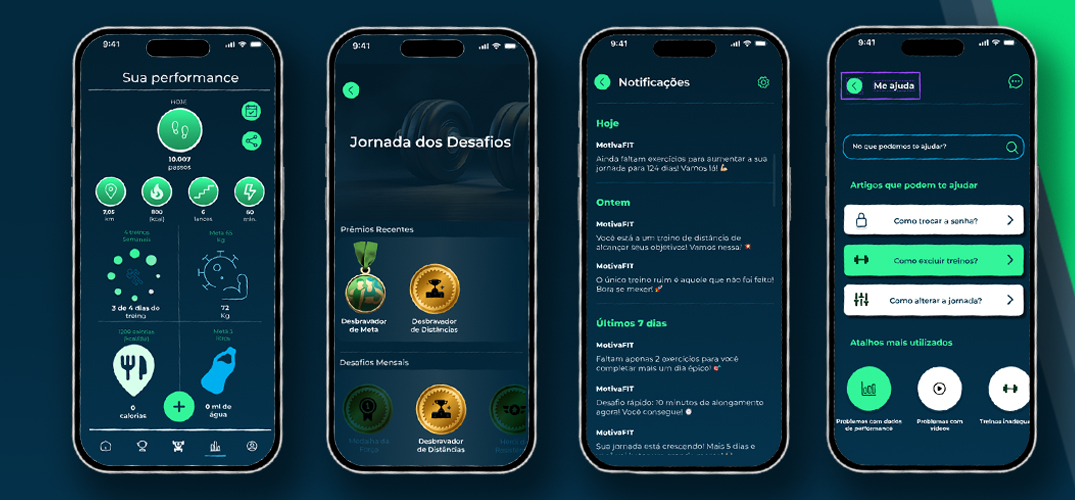
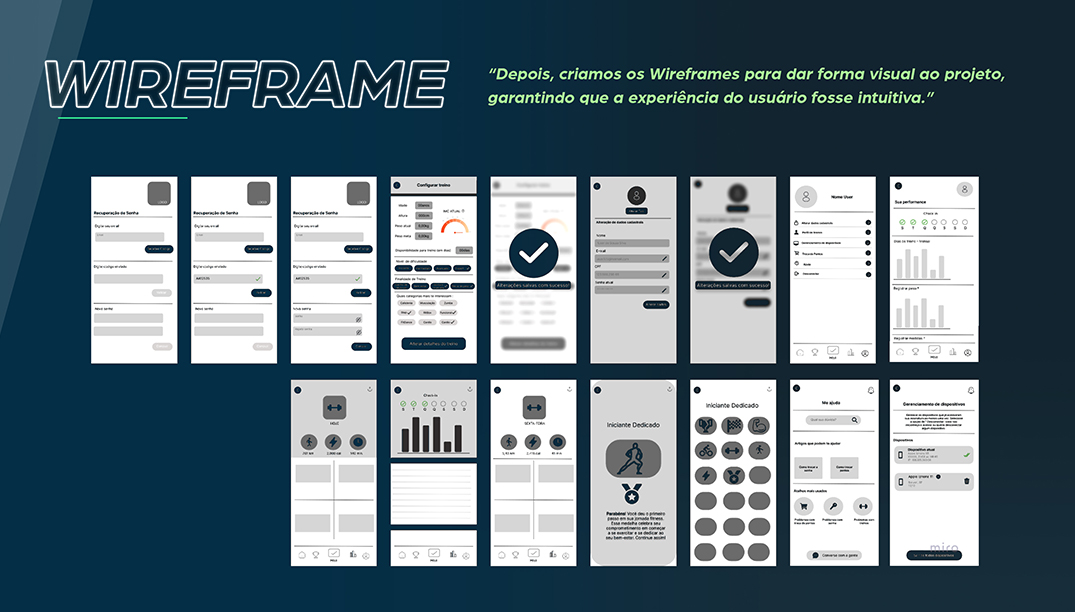
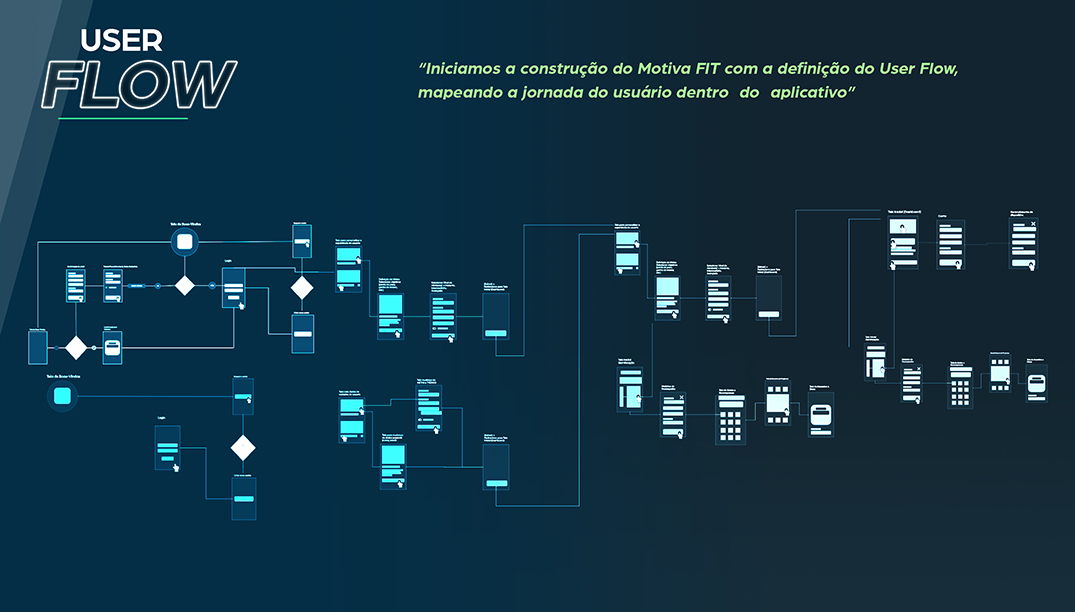
Com base nas necessidades da Cris, definimos as funcionalidades do aplicativo, priorizando elementos que incentivassem a constância, como prêmios por regularidade, insights diários, e notificações motivacionais. Utilizando a Matriz Moscow, criamos um user flow claro e desenhamos wireframes para mapear a jornada do usuário no app.



As principais funcionalidades para a primeira versão do APP foram:
-
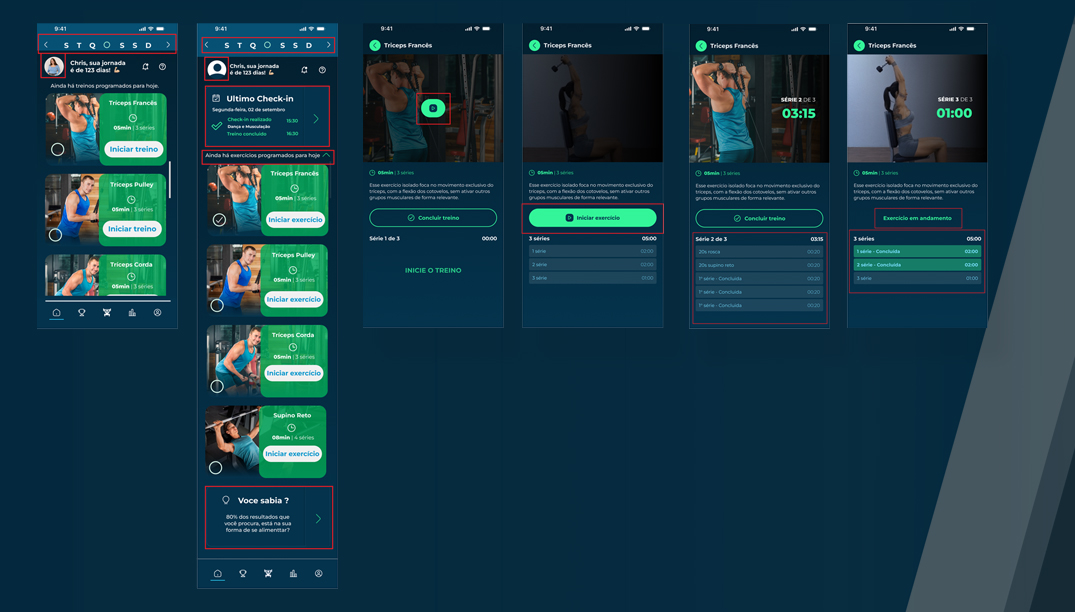
Vídeos explicativos de exercícios gravados por profissionais.
-
Alertas de exercício: faltou 1 dia ou falta % para atingir a meta.
-
Mensagens motivacionais via widget, popups e notificações push.
-
Sistema de pontos para trocar por recompensas e incentivar a constância nos exercícios.
-
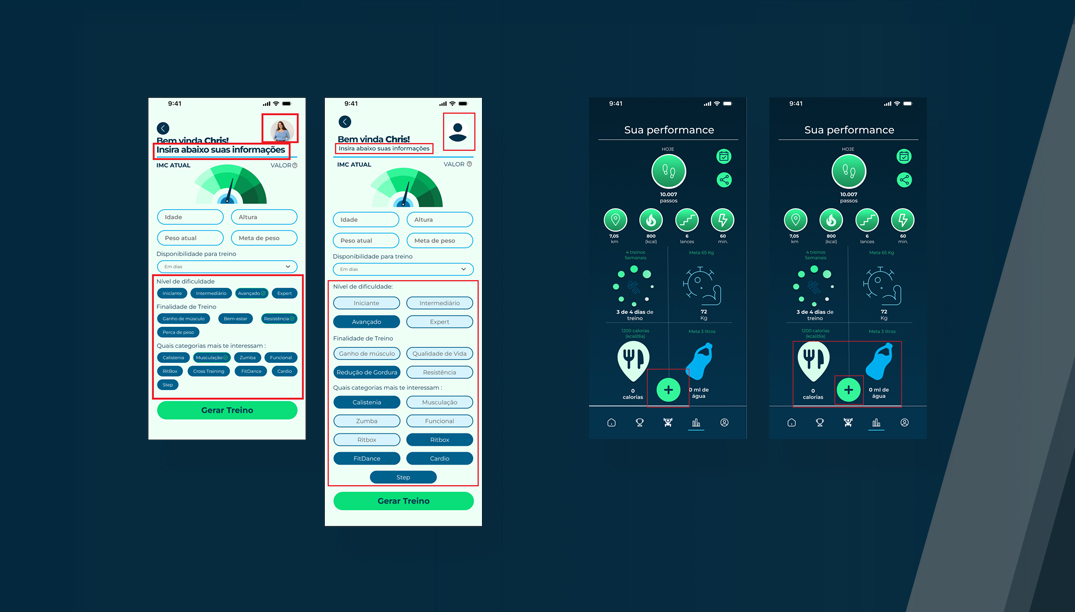
Personalização do perfil com fotos, informações e metas para uma experiência individualizada.
-
Planos de treino personalizados baseados em seus objetivos, condicionamento, preferências e tempo.
O protótipo foi desenvolvido no Figma, onde testamos a usabilidade e fizemos ajustes baseados em feedbacks reais. O resultado foi um aplicativo funcional que combina a prática de exercícios com uma experiência motivacional completa, ajudando os usuários a alcançar seus objetivos de forma eficaz e sustentável.


O MotivaFIT não é apenas uma ferramenta digital; ele foi projetado para criar uma mudança real e significativa na vida dos usuários. Através de um design centrado no usuário e estratégias de engajamento contínuo, conseguimos desenvolver uma solução que combina tecnologia e motivação de forma única. O impacto potencial vai além da prática de atividades físicas, promovendo hábitos saudáveis e uma relação mais positiva com o bem-estar, oferecendo aos usuários uma jornada transformadora rumo à constância e ao autocuidado.

-
Projeto
UX/UI Cubos Academy
-
Data
Outubro, 2024
-
Categoria
UX / UI Design

Branding Tasty Açaí
O projeto Tasty Açaí foi desenvolvido do zero, com cada detalhe pensado para criar uma experiência única e alinhada com o universo do açaí. Começamos pela escolha do nome, "Tasty Açaí," que traduz a ideia de uma marca deliciosa e acessível, capaz de atrair todos os públicos. Para completar essa identidade, trabalhamos em uma paleta de cores vibrante e uma logo marcante que se destacasse no mercado e comunicasse frescor e energia.
-
Cliente
Tasty Açaí
-
Data
Janeiro, 2022
-
Categoria
Branding, Designer, Web Designer

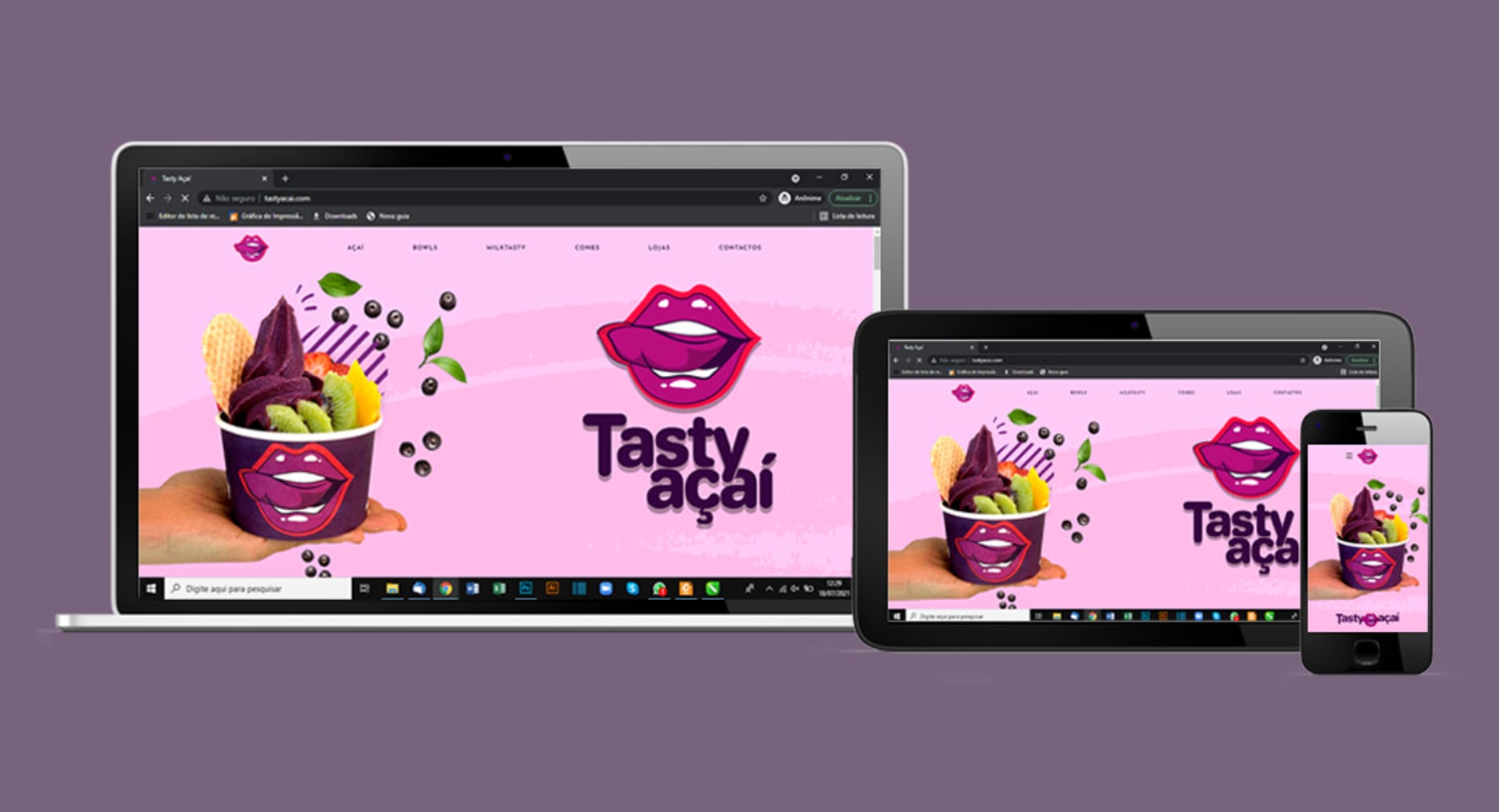
O site da Tasty Açaí foi criado para ser o ponto de encontro digital da marca. Com um visual moderno, leve e totalmente responsivo, o site apresenta o menu, informações sobre o açaí e a proposta da marca. Cada página reflete as cores e a identidade do Tasty, proporcionando uma navegação fácil e atraente para quem visita, seja pelo celular ou computador.

Desenvolvemos a identidade do Tasty Açaí para todos os pontos de contato com o cliente: menu, cartão fidelidade, embalagens e uniformes dos funcionários. Cada item reforça o visual fresco e autêntico da marca, criando uma experiência completa e alinhada para os clientes, que sentem o estilo e o cuidado em cada detalhe.

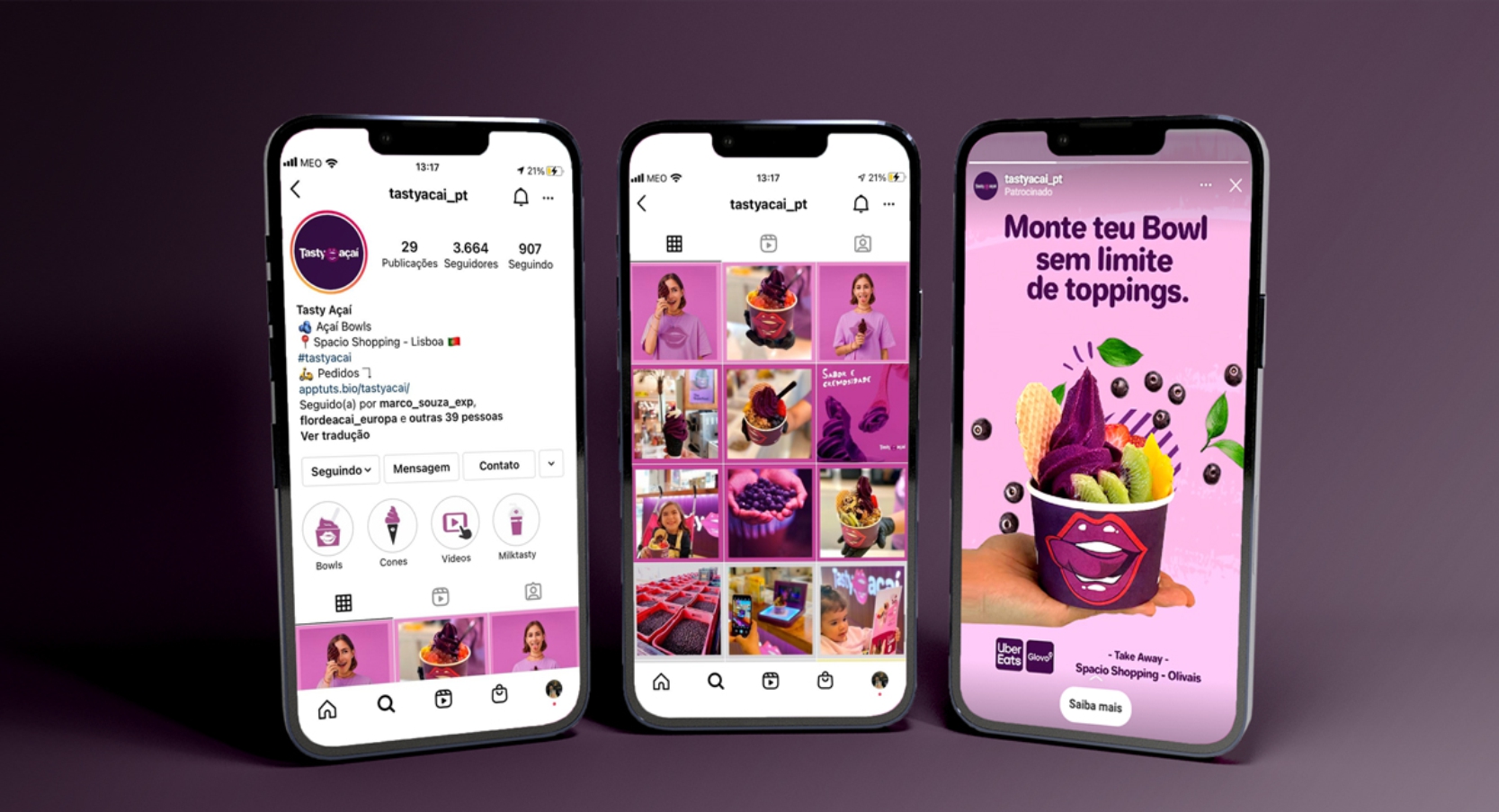
Para aumentar a visibilidade do Tasty Açaí, trabalhamos uma estratégia completa de social media e campanhas de Google e Meta Ads. No Instagram e Facebook, os conteúdos reforçam a imagem jovem e saudável da marca. Os anúncios digitais atraem novos clientes para o site e quiosques, mostrando o Tasty Açaí para quem busca praticidade e saúde no dia a dia.

O primeiro quiosque do Tasty Açaí foi projetado para ser atrativo e funcional. O mockup do quiosque reflete as cores e a proposta visual da marca, chamando atenção para o frescor e a vitalidade do açaí. O layout otimiza o atendimento e destaca a identidade única da Tasty Açaí, com um espaço prático e acolhedor.